This idea for an assistive technology for focused reading comes from accessiBe. I stumbled upon it on tasteofhome.com. The idea is to make the web more accessible to folks with ADHD by dimming the part of the screen they’re not actively looking at.
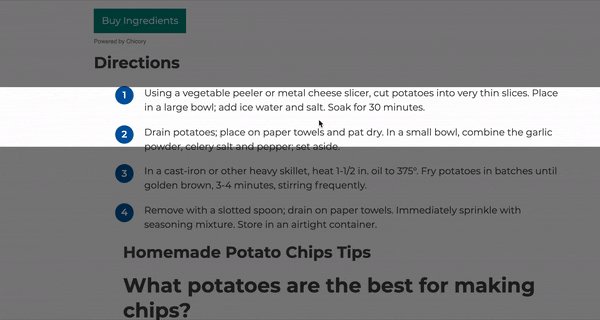
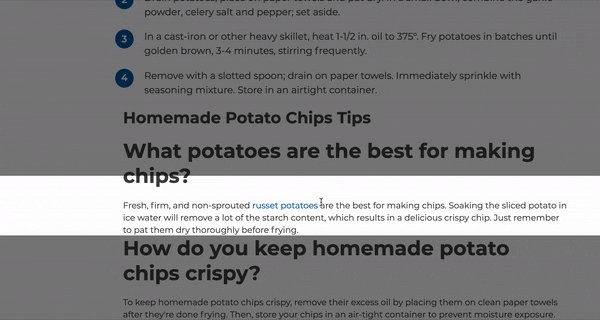
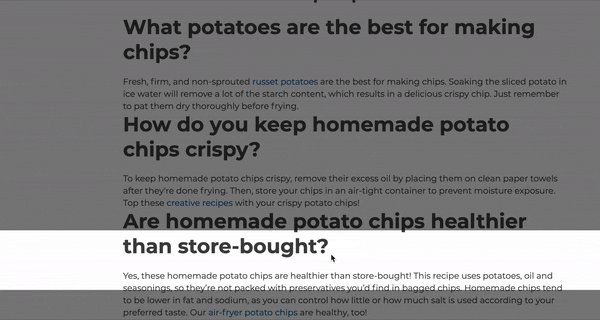
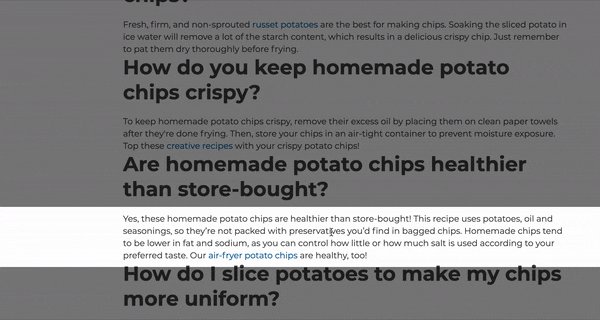
Here’s a video of the accessiBe implementation in action on the tasteofhome.com website.

As you can see, the screen is dimmed everywhere except on the lines surrounding the mouse pointer. This helps me to regain focus more quickly if my attention is drawn away from the text I was reading.
I find this way of reading helpful, and so I’m thinking about making it for myself as a Browserflow flow. It should be easy enough to do. When the flow starts, it just has to add two large transparent rectangles to the DOM, and an event handler to update their positions whenever my mouse moves.
I’ll put up another snippet if and when I build this.
Update Feb 5, 2021: As you may have noticed, I’ve now implemented this idea. It’s enabled on this page, and also available as a Browserflow flow. See the snippet here.